Bonjour,
NB: J'ai déjà posté cette discussion sur le forum XML, mais il me semble que celui-ci est plus adapté au problème.
Je suis en train de développer une galerie de photos en JQuery (v1.11.2). Tous les paramètres de la page seront définis dans un fichier XML généré par une application externe, qui pour l'instant est écrit à la main.
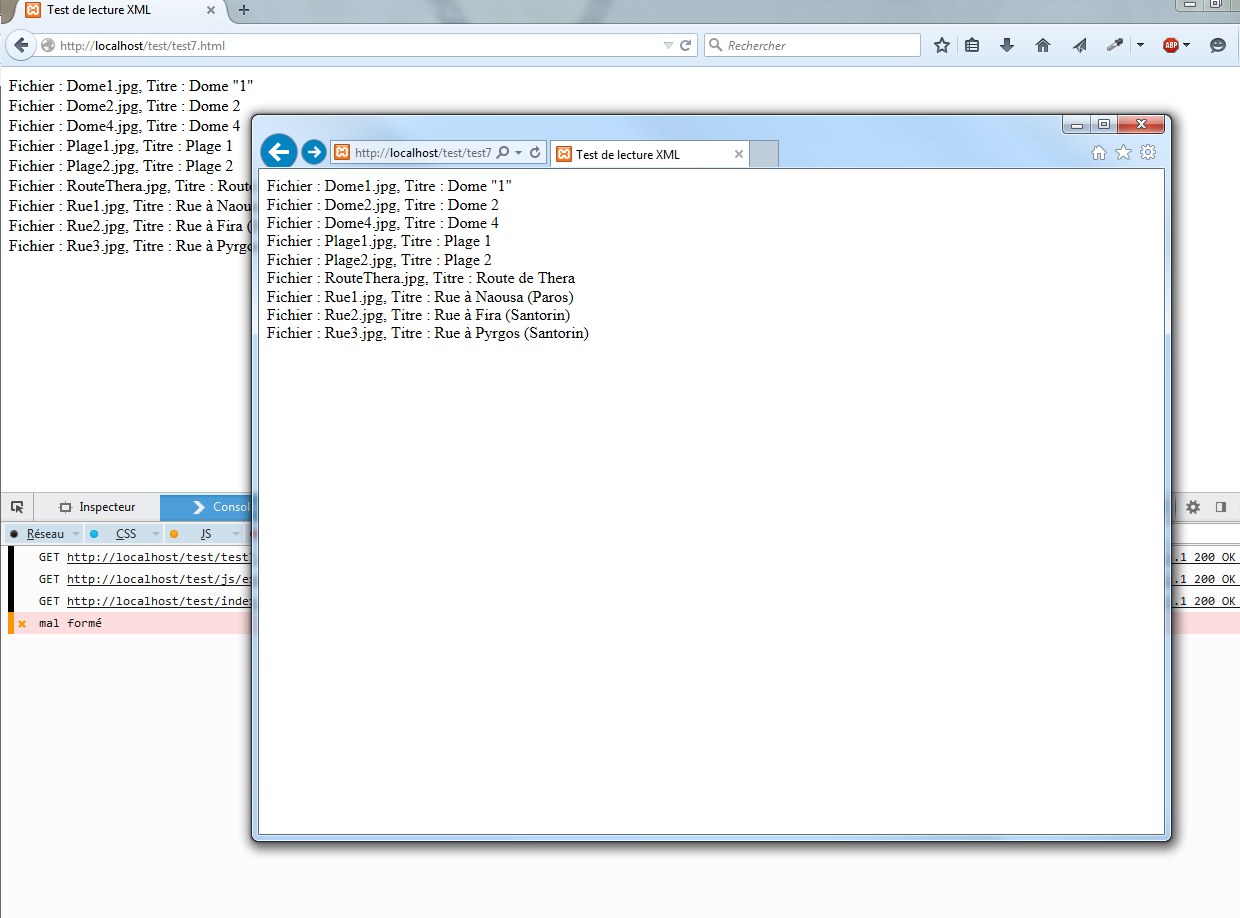
Lorsque j'exploite le fichier XML, Internet explorer plante sauvagement, tandis que Firefox et Chrome font le boulot.
Cependant, dans la console de Firefox, je trouve un certain nombre de lignes "Mal formé", avec un nombre d'occurences (sans autre explication ni référence de ligne).
Dans internet explorer, j'ai placé des couples try/catch pour trouver l'erreur. Le résultat est :
TypeError : impossible d'obtenir la propriété "replace" d'une référence null ou non définie.
Pourtant mon fichier XML me semble au carat. D'ailleurs s'il ne l'est pas (j'ai essayé), j'ai le message d'erreur du $.get dans tous les navigateurs.
Il semblerait que le problème se situe au niveau du .find() : il y a autant d'erreurs que de lignes ou figurent un ou plusieurs .find()
Quelqu'un a t-il une idée d'où provient l'erreur ? Je n'ai rien trouvé dans les FAQ qui ressemble à mon problème.
Et je (re)précise que dans Firefox et Chrome, tous mes paramètres sont parfaitement lus.
Pour info : IE : version 11.0.7, Firefox : Version 35.0, Chrome : Version 39.0.2171.99 m
Voici le code de lecture du fichier XML :
Internet Explorer plante dès le premier find().
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Voici le contenu (abrégé) du fichier XML :
Code xml : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54










 Répondre avec citation
Répondre avec citation























Partager