Bonjour,
Je suis en train de faire un sitemap manuellement car j'ai un site mono-page
mon problème est que quand on clique sur les liens,cela amène a la bonne page mais cependant le javascript ne fonctionne pas, je ne sais pas comment faire pour régler ce problème, si vous avez des idées?
un petit exemple pour une des pages
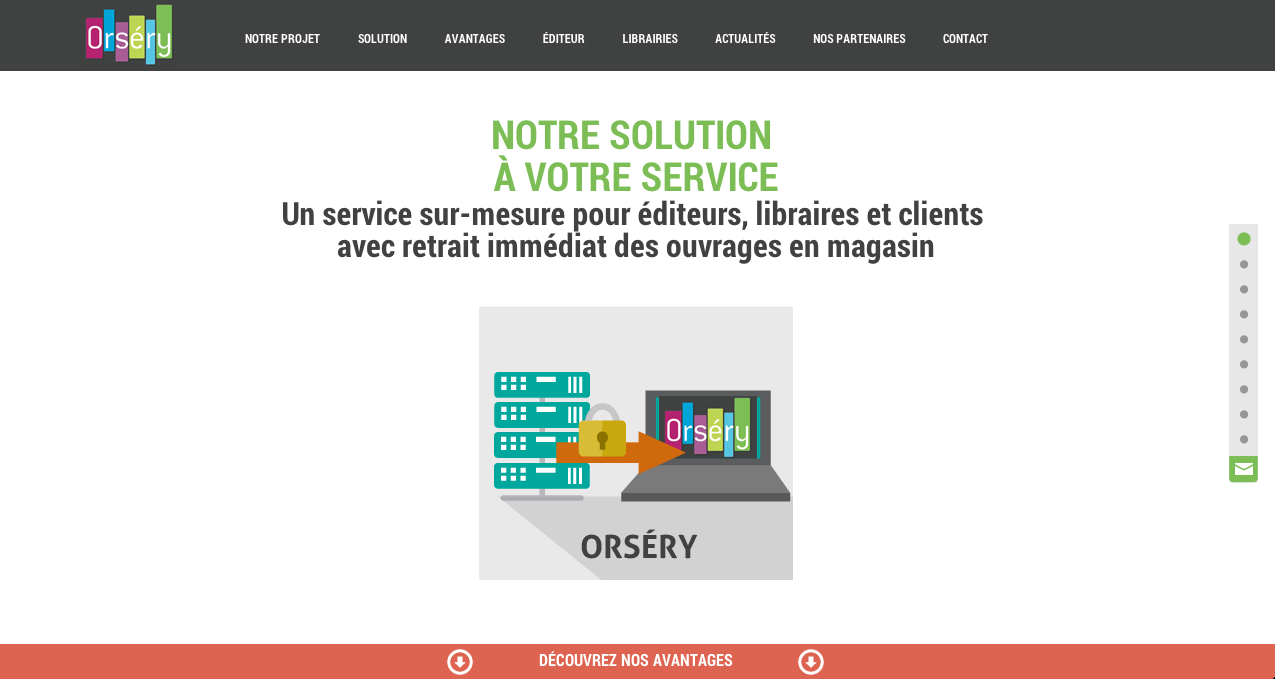
de base la page est comme celle-ci (page solution):
http://orsery.fr/
et sur mon site map:
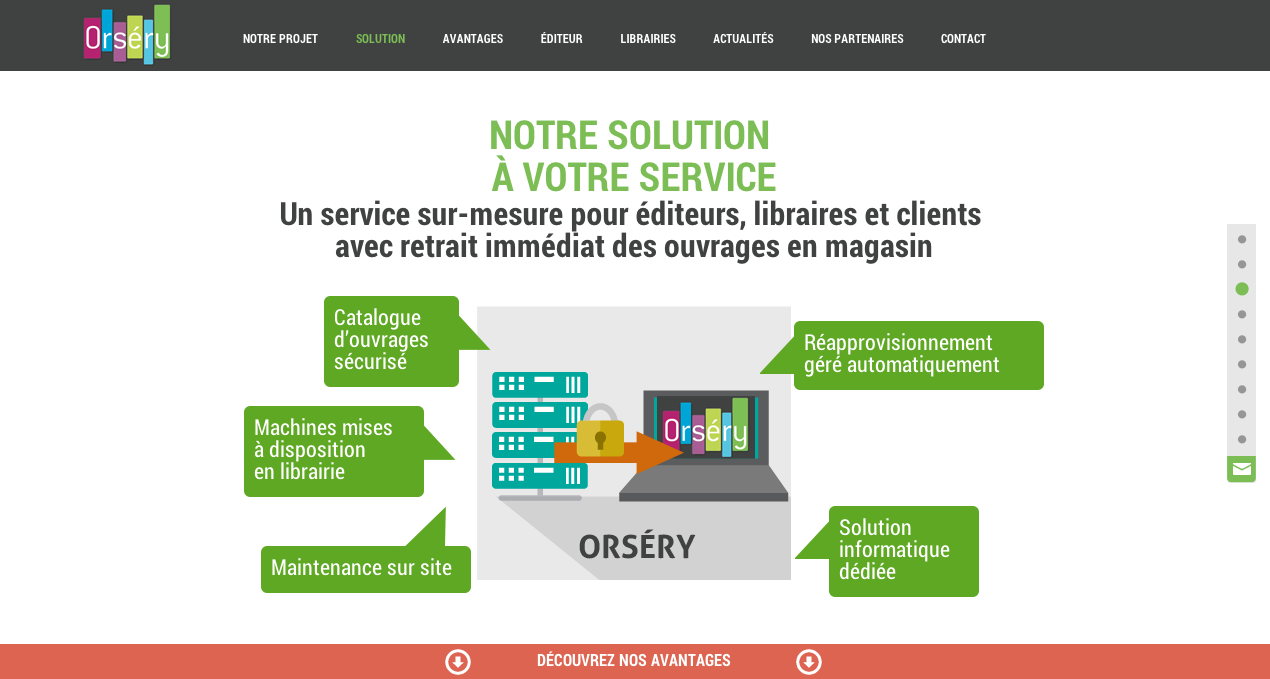
http://orsery.fr/#section3
voici mon sitemap.xml:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
code html de la page:
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
le code js de la page:
Code js : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
Merci à vous









 Répondre avec citation
Répondre avec citation












Partager