Bonjour,
depuis 3 jours j'essaie de mettre en place 8 DIV sur une page web locale (pc) et je n'y arrive pas, alors j'ai besoin d'un éclairage.
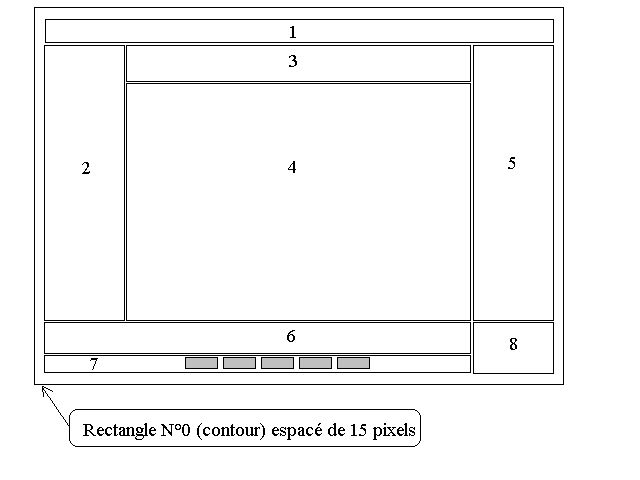
Le problème c'est que je n'arrive pas à placer les boutons gris (des div) dans le div n°7, ils se placent automatiquement à une dizaine de cm sous ma page et l'écran passe alors en ascenseur.
le html des boutons est :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
le css des boutons est :
Ce dont j'ai besoin c'est une indication sur la manière de placer les 8 DIV sur la page en HTML.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Ensuite je me débrouillerais pour le code CSS.










 Répondre avec citation
Répondre avec citation











Partager