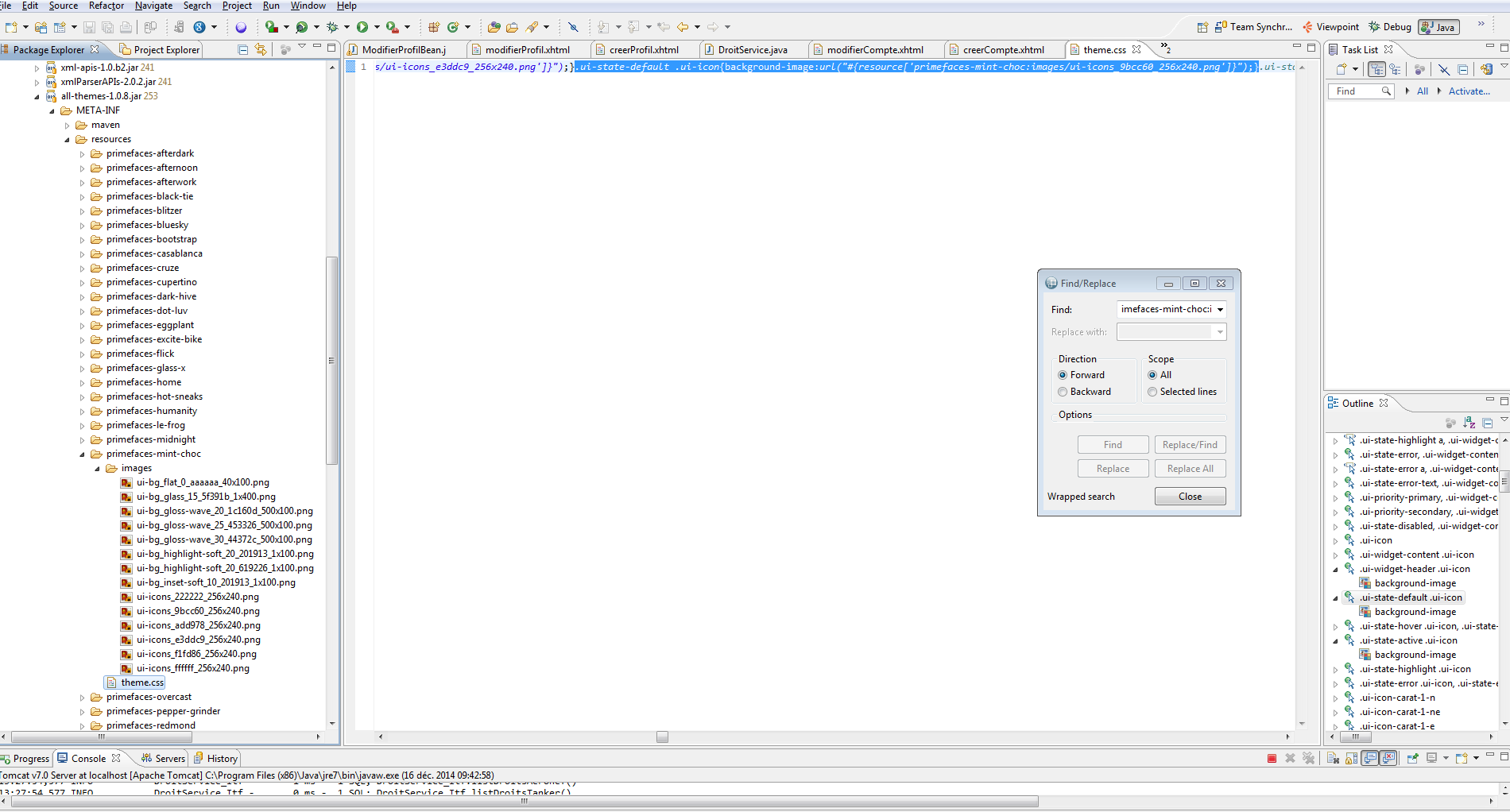
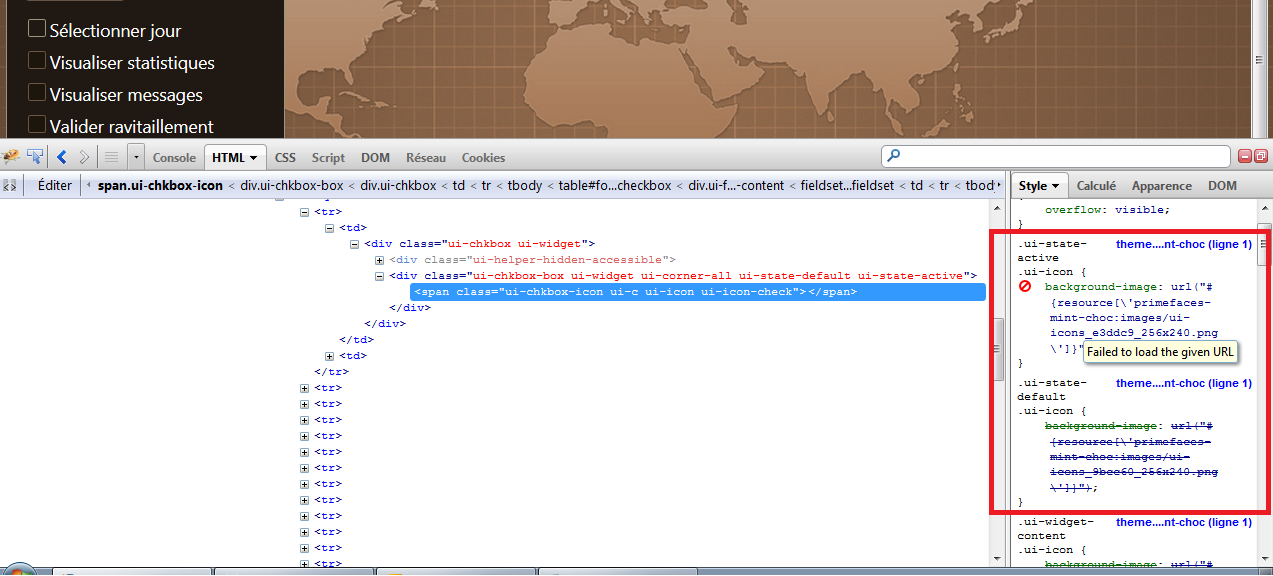
Normalement, JSF est censé remplacé les références:
1
2
|
background-image: url("#{resource[\'primefaces-mint-choc:images/ui-icons_9bcc60_256x40.png\']}") |
par quelque chose du genre:
background-image: url("/faces/javax.faces.resources/images/ui-icons_9bcc60_256x40.png?ln=primefaces-mint-choc")
Qui permettra à JSF d'intercepter l'appel et de trouver la bonne ressource. Visiblement, ce n'est pas le cas, ce qui me laisse supposer que cette référence se trouve dans un fichier qui n'a pas été délivré par jsf. Où se trouve cette ligne?










 Répondre avec citation
Répondre avec citation












Partager