Bonjour à tous,
Depuis plusieurs jours je me bat avec mon code afin d'afficher un texte sur une image avec une animation. En effet, je souhaite réaliser une mosaïque de photos et, sur celles-ci afficher un texte au passage de la sourie dessus. J'ai alors cherché et trouver sur ce site l'animation que je souhaite :http://karine.do/fr/aide/effet-au-passage-de-la-souris/
Je l'ai alors ajouté à mon code dont voila un extrait concernant ce probleme :
Et voila la partie du code HTML :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
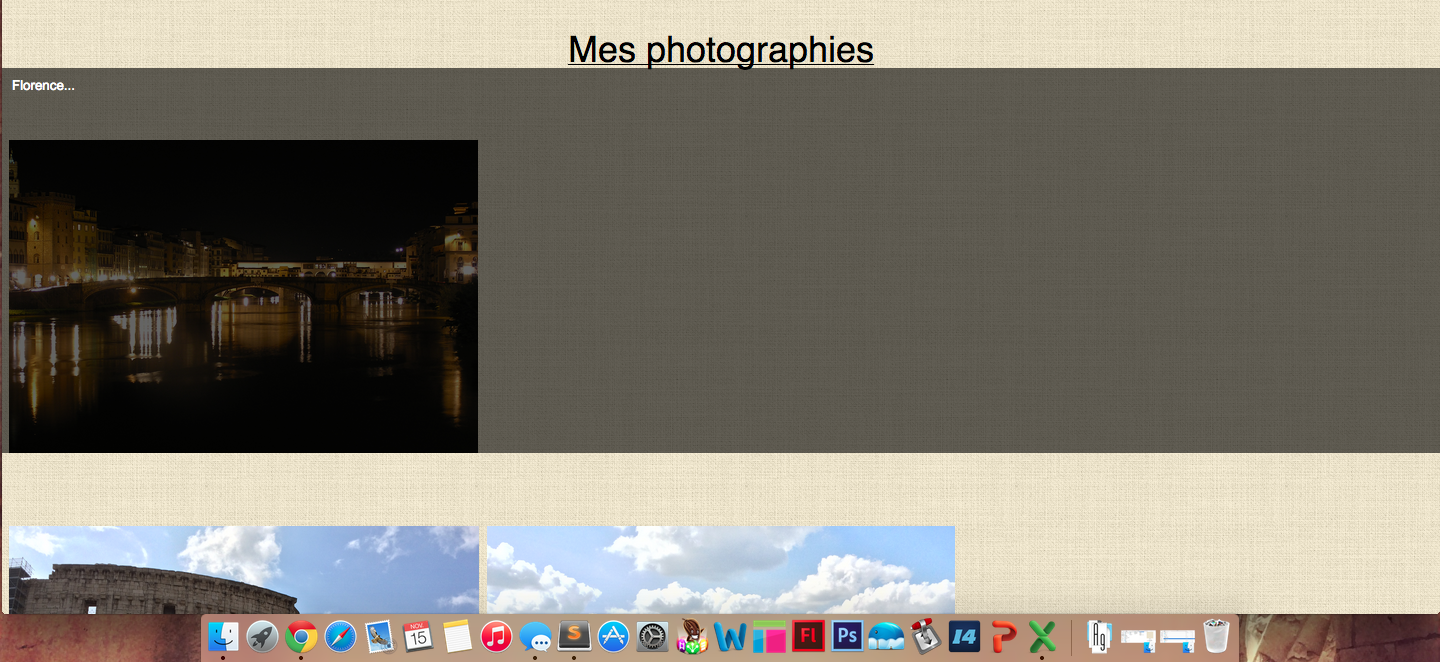
Voila le résultat que j'ai, et donc le blocage :
L'animation se fait sur le div qui prend la totalité de la page et non uniquement sur la photo, ce que je ne comprend pas. Les photos sont alors toutes décalées.
Voici mon soucis que je n'arrive a régler.
Merci d'avance pour votre aide.










 Répondre avec citation
Répondre avec citation







Partager