J'utilise sur mon site des formulaires Infopath.
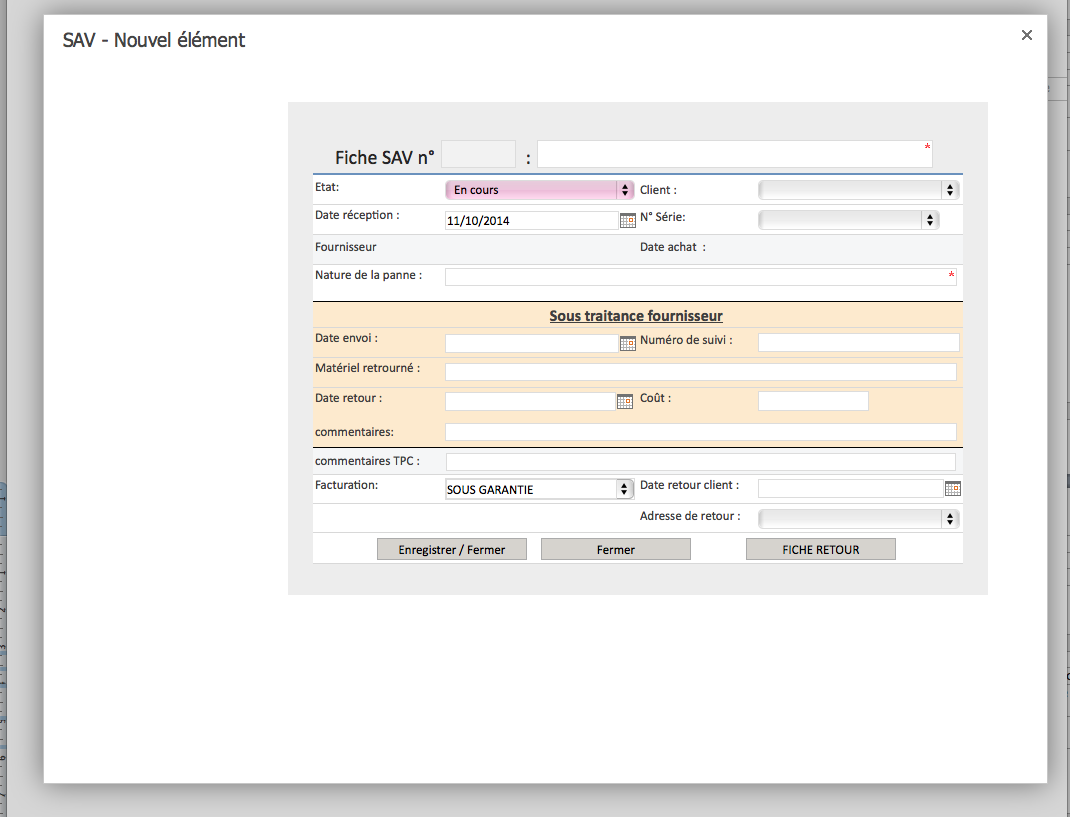
J'ai juste un petit soucis de mise en page. J'ai demandé à ce que les formulaires s'ouvrent dans une boite de dialogue, mais j'aimerai n'avoir que mon formulaire qui apparaisse (la zone grisée) et non pas le titre en haut à gauche avec le numéro ID, et les espaces sur le tour du formulaire.
Est-ce possible?
Dans les propriétés de la page j'ai spécifié une largeur personnalisée pour ce modèle de formulaire mais ça n'a pas d'effets.
Merci par avance.










 Répondre avec citation
Répondre avec citation

Partager