Bonjour,
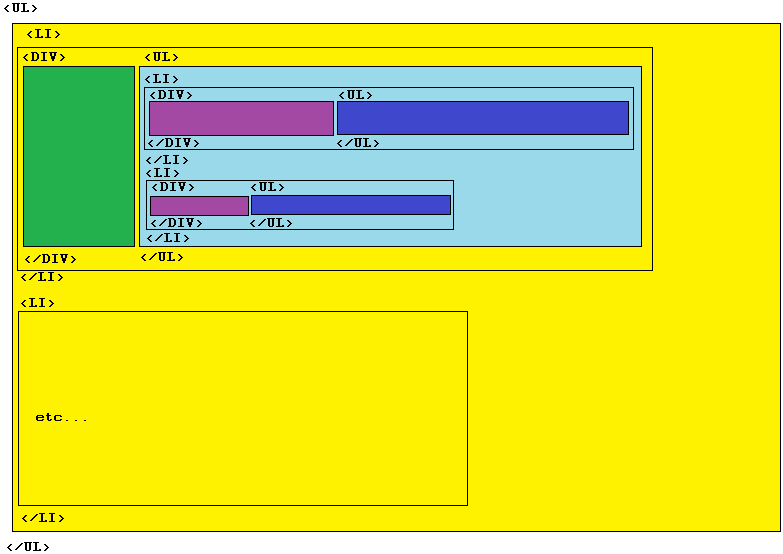
Je voudrais faire un affichage ressemblant à ceci, en utilisant des listes (<ul><li>...) :
Voilà mon code HTML actuel :
Code HTML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
J'ai essayé avec des floats :
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
seulement ça fait n'importe quoi :
- les <li> sont aussi en float et non pas un par ligne
- les div "entete" ne prennent pas toute la hauteur du ul "contenu" associé.
Si vous avez des idées ou si vous avez déjà fait des choses similaires, je suis preneur !
Merci d'avance,
Loceka.










 Répondre avec citation
Répondre avec citation






Partager