Bonjour,
je suis en train de réviser des trucs CSS et dans #menu li li a, je me demande quel le sens de "a"...
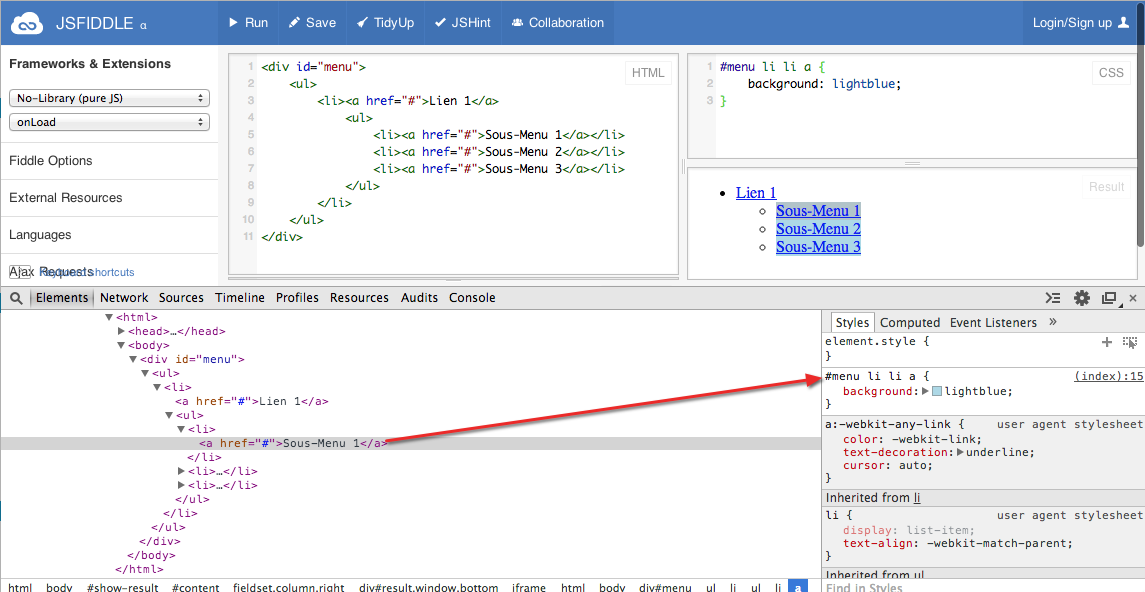
Le code CSS un peu plus complet est :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Le html qui va avec est
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11











 Répondre avec citation
Répondre avec citation












 as tu pris le temps de lire les réponses faites par Muchos???
as tu pris le temps de lire les réponses faites par Muchos???
Partager