Bonjour à tous, je ne sais pas si le problème à déjà été poser mais je tente ma chance.
J'utilise le moteur de template TWIG mais sans le framework SYMFONY.
Et le problème qui ce pose est le suivant :
Lors de l'appel mon fichier TWIG via mon controller, la page ne s'affiche pas correctement avec le CSS et le JS.
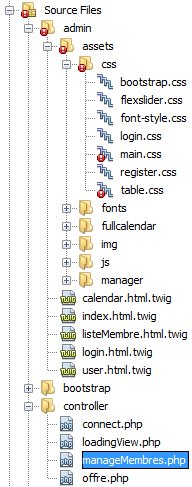
Voici la hierarchie de mes fichiers:
Le Controller en question est manageMembre.php (controller/manageMembre.php)
J'appel le fichier twig suivant : (admin/listeMembre.html.twig)
Le css et le js en question est dans le dossier : (admin/assets/css/...)
(admin/asstes/js/...)
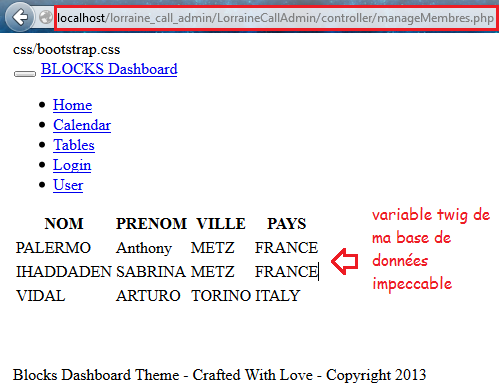
Lorsque j'appel mon fichier twig via le controller php, (localhost/controller/manageMembre.php) la mise en page n'existe pas.
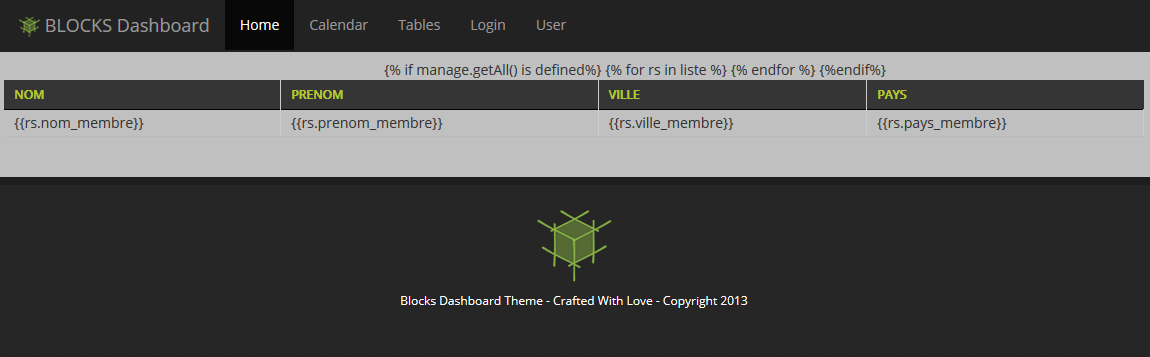
Tandis que lors de la navigation direct vers le fichier twig donc : (localhost/admin/listeMembre.html.twig) le css et js sont présent mais pas les variables twigs.
appel de twig via controller :
appel direct fichier twig :
mes différents appels de css ou js :
rien ne marche et que j'utilise la fonction assets, étant données que je ne suis pas sur symfony, la fonction n'existe pas.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
J'espère que quelqu'un aura une réponse pour moi !!
Merci d'avance de vos réponse












 Répondre avec citation
Répondre avec citation
Partager