Bonjour tout le monde,
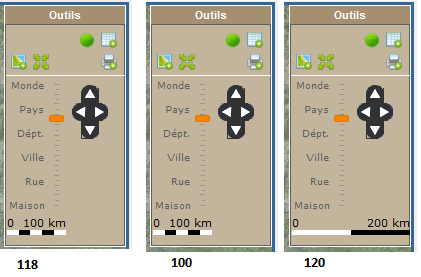
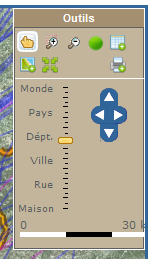
On me demande de faire afficher l'échelle dans le cartouche Outils
Pour se faire, j'utilise la fonction suivante :
Tout fonctionne correctement, sauf que, en fonction du zoom, la longueur de la barre de l'échelle se modifie, ce qui fait que de temps en temps, elle ne tient plus dans la cartouche ou n'est plus centrée.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3var EchelleX = document.getElementById("DivCarte").clientWidth - 125; viewer.getMap().addControl(new Geoportal.Control.GraphicScale(), new OpenLayers.Pixel(EchelleX,210))
Est-ce qu'il y a un moyen de rendre cette longueur fixe, sans empêcher la modification des zones blanches et noires ?










 Répondre avec citation
Répondre avec citation




Partager