Bonsoir,
J'ai le builder suivant :
Avec le code twig suivant pour l'affichage des checkbox du formulaire :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
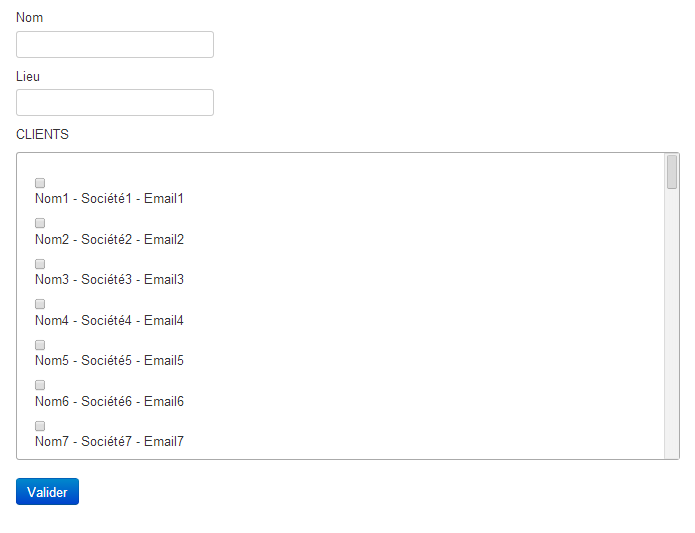
Et j'obtiens la case à cocher au dessus du label correspondant alors qu'il faudrait que la case et le label soit côte à côte.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
L'image suivante montre le résultat qui n'est vraiment pas pratique :
Merci pour votre aide.
A+










 Répondre avec citation
Répondre avec citation


Partager