Bonsoir,
Je suis entrain de créer l'organigramme d'une association avec la fonction des membres dans un cadre et dessous, une bulle avec le nom de ce membre qui s'affiche directement lorsque qu'on arrive sur cette page.
Donc j'ai fait avec Photoshop, un genre de labyrinthe ( enfin je trouve pas les mots pour expliquer çà, mais je vais vous montre en image ) avec la fonction de chaque membre.
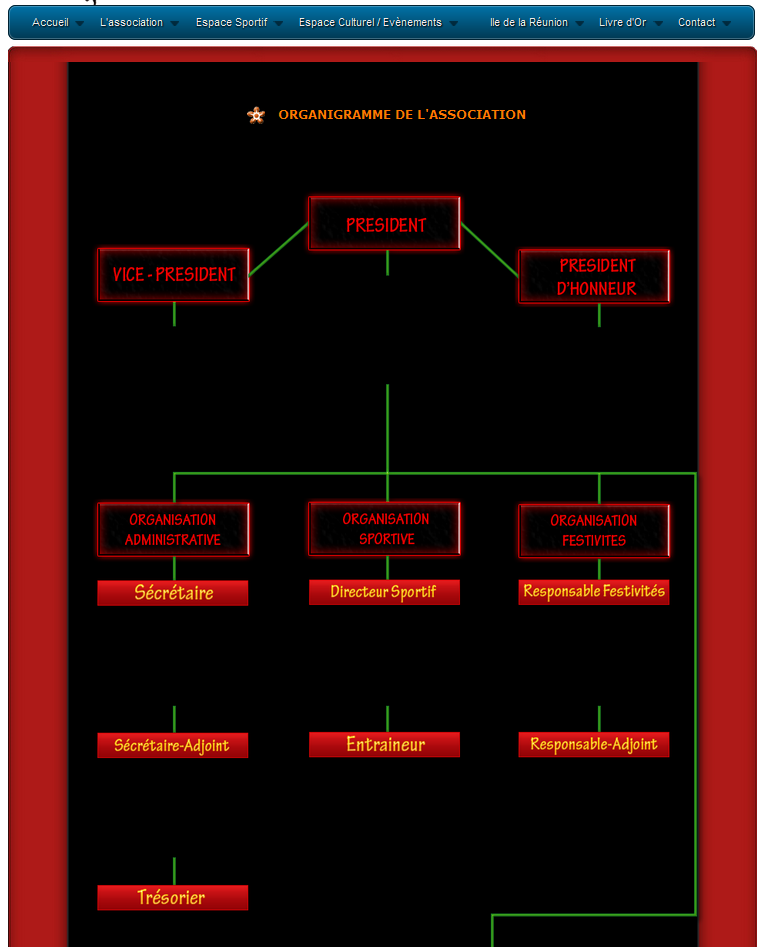
Donc je vais afficher cette page en fond dans mon bloc et çà donne çà :
J'ai ensuite fait deux images :
1 bulle dans laquelle il y a le nom de ce membre et une 2ème bulle de même taille qui affichera la photo de ce membre dans cette seconde bulle au passage de la souris.
Pièce jointe 143718Pièce jointe 143719
AU final, mon organigramme devrait ressembler à çà avant le passage de la souris sur les bulles:
Pièce jointe 143720
Mais je rencontre un soucis.
1- J'ai placé mon organigramme sans les bulles et lorsque je mets mon code, les bulles n'apparaissent pas (Pour l'instant je suis qu'aux premières bulles avec les noms avant le passage de la souris.
Voici mon code :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68










 Répondre avec citation
Répondre avec citation













Partager