Bonjour
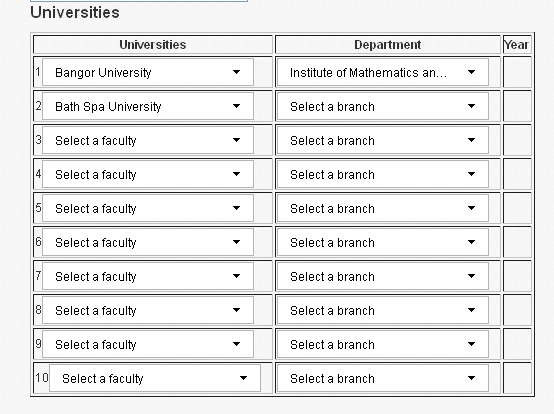
je voudrai créer un code qui permet de donner au utilisateur de choisi 10 universities a chaque fois le utilisateur choisi l'universities la branche sera charger automatic son changer la page
mais le probleme le premier cobobox uniquement function,
voila mon code :
page item.php
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
page ajax.php
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
merci d'avance










 Répondre avec citation
Répondre avec citation
Partager