Bonjour,
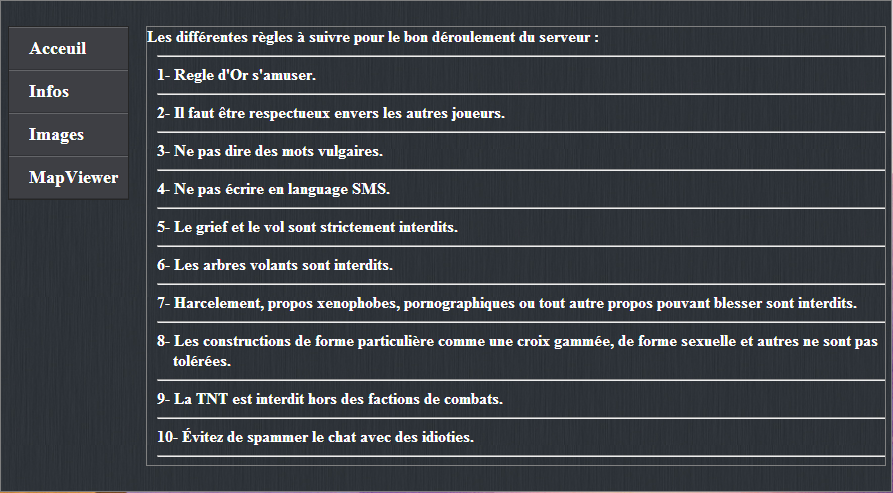
Je viens d'installer CKeditor pour un site web et lorsque je "upload" la page ".php" modifiée, le css disparaît je passe donc de

à l'état d'origine à :
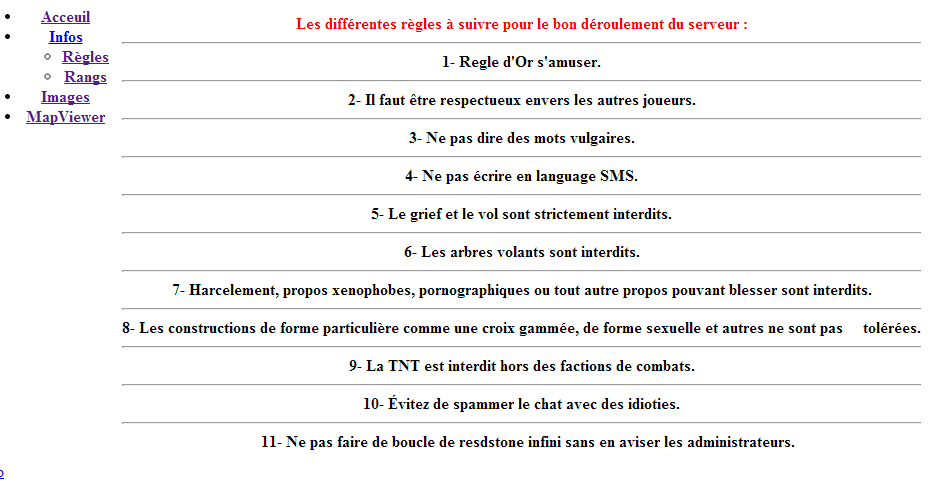
qui est l'état après l'upload.
Cela est assez embêtant je vous avoue.
Pourriez-vous m'aider ?
Cordialement,
Afterprorichie










 Répondre avec citation
Répondre avec citation



Partager