Bonjour,
Je crée pour un projet une application web, disposant d'un player musique(soundManager2), juste en dessous de ce player mp3 ce trouve la playlist en cours de lecture. Pour palier au rechargement entier de la page j'ai utilisé AJAX pour que au changement du <select> il me charge la nouvelle playlist sans couper la musique car oui rechargement de la page = coupure de la musique(logique
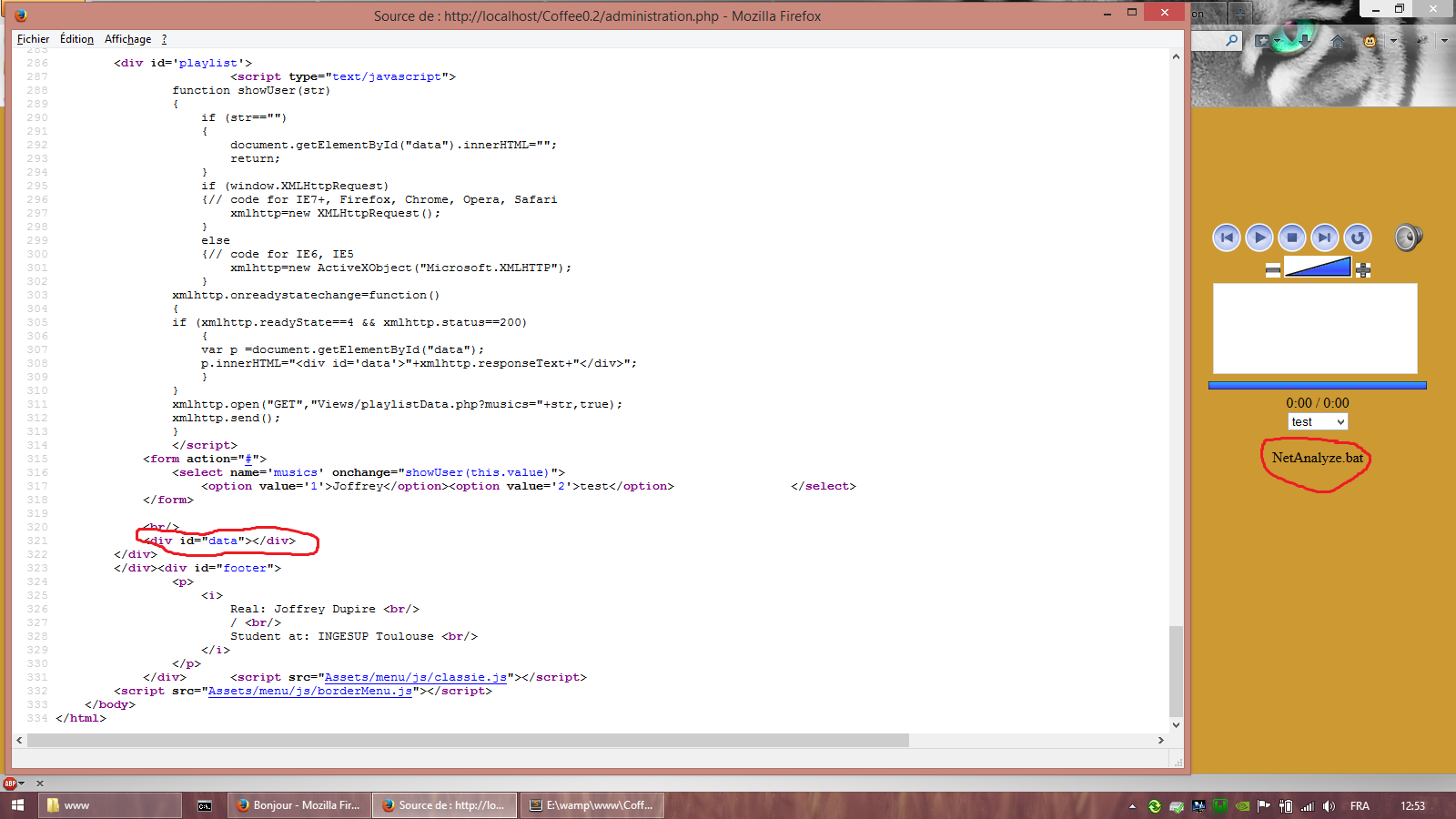
Donc avec ma belle fonction innerHTML je charge les data que je récupère en DB, et tout marche bien, sauf quand je teste le player, plus de musique. J'ai trouvé pourquoi, c'est parce que le contenu du <div> ou je fais le innerHTML est vide? alors qu'il m'affiche bien les musiques !
Le problème c'est que mon player tape dans ce <div> et lis les morceau entre les balises <a>
Question :
Est-il possible que l'AJAX écrive en dur dans mon code HTML les data que je récupère via ma requête?
Si non, une idée?
Merci d'avance










 Répondre avec citation
Répondre avec citation




Partager