Bonjour à tous,
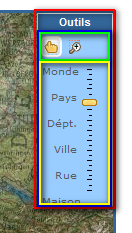
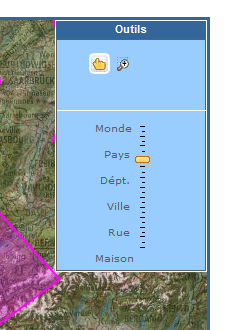
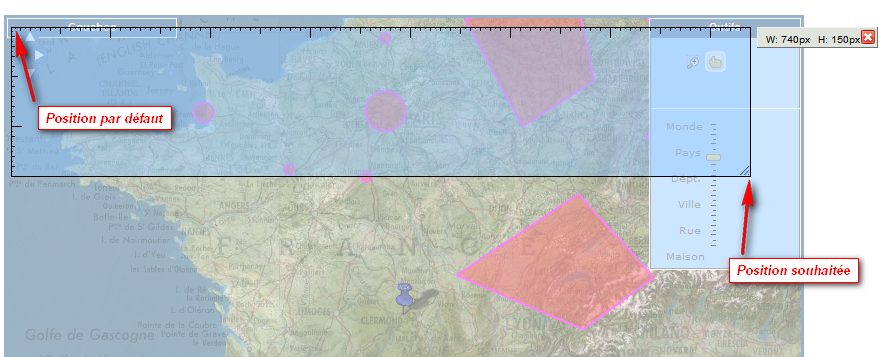
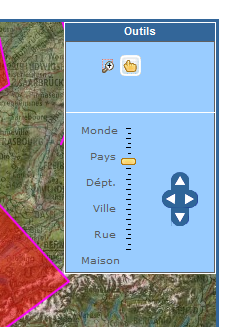
suite à une précédente discussion, je voudrai savoir comment modifier les cartouches et surtout "Outils" : modifier la hauteur et la largeur et y ajouter, tout en dessous, ça : viewer.getMap().addControl(new Geoportal.Control.PanPanel(), new OpenLayers.Pixel(700,10));










 Répondre avec citation
Répondre avec citation







Partager