Bonjour,
Depuis des lustres, jusqu'à IE 11 je pense, quand on utilisait une balise TABLE BORDER="1"...
on avait une chouette bordure en relief à deux couleurs : F0F0F0 et A0A0A0 qui donnait des gris bien distincts et équilibré.
Mais avec IE 11 (sans mode de compatibilité bien sûr), et avec Firefox, les couleurs sont par défaut 303030 et 202020.
C'est presque noir et on ne distingue absolument pas les deux couleurs.
Même chose quand on définit une bordure à 2 ou 3px en inset, outset, ridge ou groove.
C'est quoi l'idée ? Il n'y a plus aucun effet de 3D. C'est nul, ou j'ai manqué quelque chose ?
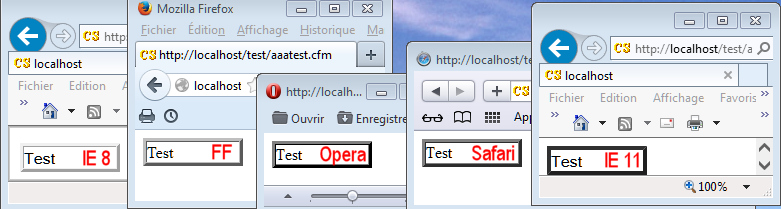
J'ai fait un test avec une table border="3" :
- avec IE 8, c'est un peu clair, mais c'est beau,
- avec Firefox, c'est parfait;
- avec Opera et Safari, un peu foncé, mais ça passe;
- avec IE 11, c'est complètement noir, il n'y a plus de relief.










 Répondre avec citation
Répondre avec citation














 Pas de question technique par MP !
Pas de question technique par MP !

Partager