Bonjour à tous.
Je suis sur un petit projet avec mon école: du WEB (). C'est quelque chose que je n'aime pas vraiment mais j'ai décidé de faire des efforts. Qui dit effort, pour moi, dit que j'essaye de me familiarisé avec l'ajax et le javascript.
Je vous explique explique dans les grandes lignes mon problème:
J'ai des utilisateurs dans une base de donnée. Sur la page d'accueil l'utilisateur peut se logger. Vous l'aurez compris, je souhaite que mon utilisateur se connecte sans qu'il est besoin de recharger la page. Mon erreur actuellement est une erreur de code 0. J'ai pu voir sur internet qu'il était possible que cela viennent du chemin du fichier mais j'ai essayer plusieurs types de chemin sans sucés.
Mieux vaut mes petits bout de scripts que de grande paroles ... :
Ma page navigation (ou l'on trouve le form). Rien a déclarer, je récupère bien le pseudo et le mot de passe dans le javascript
Ma fonction ajax: (Pour le moment je souhaite seulement tester le bon fonctionnement avec des paramètre dit "bidon" ^^ )
Je reçois une erreur de type 0 et j'ai une chaîne vide dans le reqStatusText.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
Vient ensuite ma page testLogin.php:
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
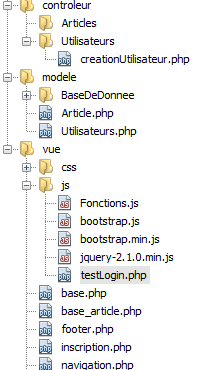
Voila mes bout de code. Ensuite vient mon architecture de fichier (pour tester si cela venais de la j'ai mis ma page "testLogin.php" dans le même dossier que ma fonction AJAX
Voici ma structure si ça peut aider à résoudre mon beug :
EDIT: J'ai dorénavant l'état de ma requête qui est à 4. J'ai l'impression qu'a aucun moment elle ne passe à 200...Bizarre
En vous remerciant d'avance.
Bien cordialement. Batou.







 Répondre avec citation
Répondre avec citation









 ) alors si vous pouvez le remonter en haut ou bien le laissé comme cela
) alors si vous pouvez le remonter en haut ou bien le laissé comme cela 
Partager