Pour javascript il faut charger la bibliothèque Jquery:
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
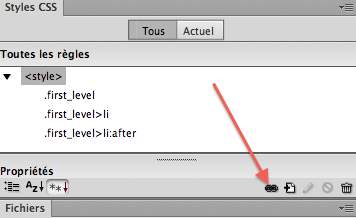
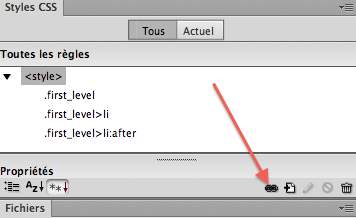
Pour lier un fichier Css à une page HTML il faut cliquer sur ce bouton :
Ou en le saisissant directement dans le HEAD :
<link rel="stylesheet" type="text/css" href="dossier_CSS/mon-style.css" />
Note : il vaut mieux apprendre les bases car Dreamweaver vous entrainera dans des voies sans issues en vous faisant prendre de mauvaises habitudes.
Le code généré sera de mauvaise qualité et les performances de votre site en pâtiront.









 Répondre avec citation
Répondre avec citation









Partager