Mais depuis que je me suis lancé dans le Web Development il y a près de 10 mois je ne fais que me poser un tas de questions. 
C'est quand-même çà qui me fait avancer.
Bon je suis d'accord faut pas exagérer mais bon je suis ainsi lol.
Contenu repensé SEO
Bon j'ai pris le temps de repenser mon contenu et la couleur de fond et du texte à la lumière de vos remarques diverses et des prescriptions SEO.
Après ces modifications et quelques unes encore indiquées plus loin je ne toucherai plus au site.
Alors dites-moi si le design tel qu'il est et le contenu donne enfin envie de visiter mon site. (mettez-vous à la place d'un recruteur pas de la ménagère du coin cherchant un site pour faire ses courses  )
)
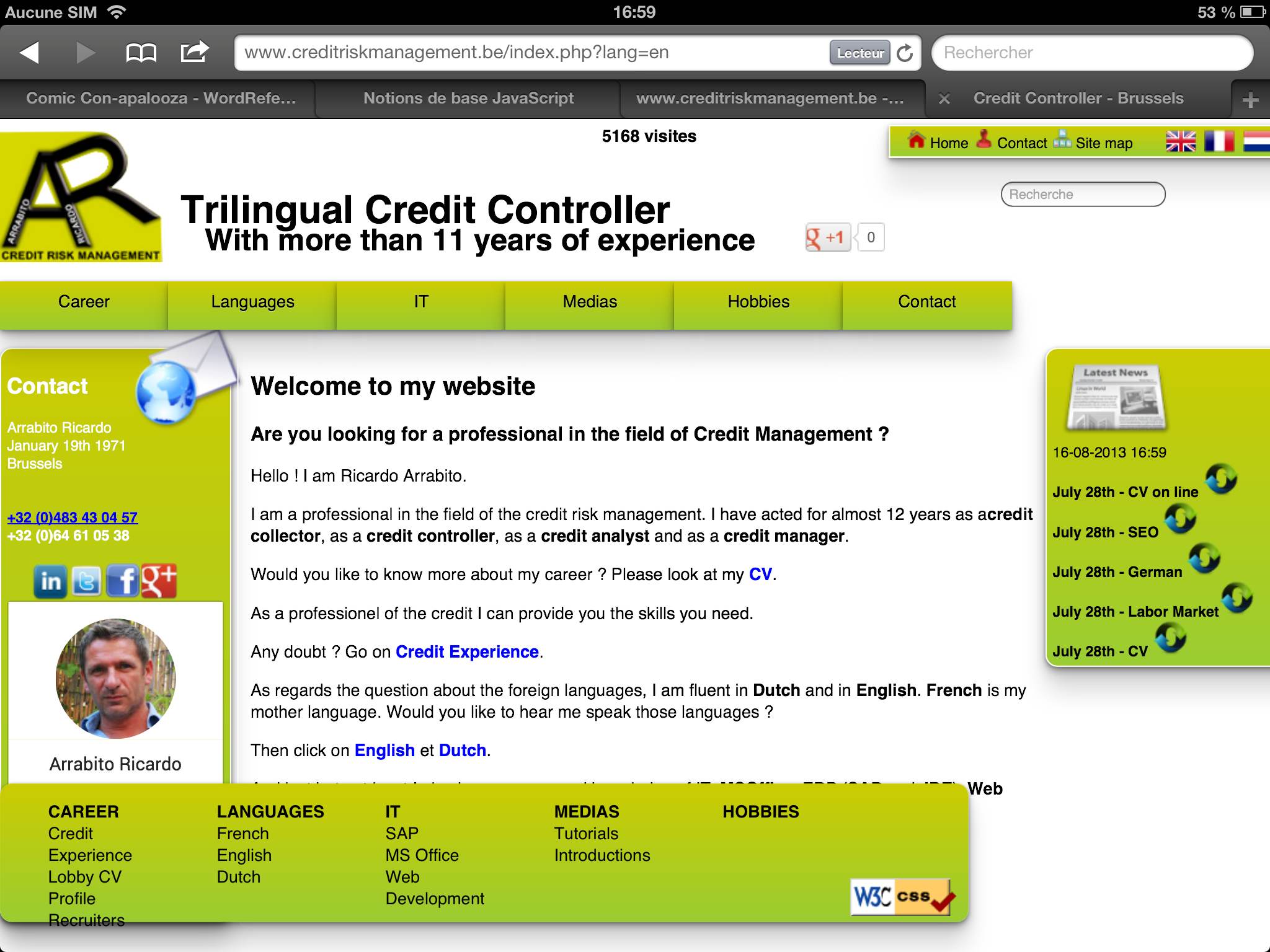
Cela a donné ceci comme résultat:
- chaque page se voit attribuer un titre <title> unique quelle que soit la langue
- chaque page se voit attribuer une description unique dans <meta name="description">
- chaque page se voit attribuer un titre <h1> unique et clair
- l'onget Langues du menu a disparu à la faveur de trois enregistrements audio proposés en page d'accueil
- la section News (le petit journal qui bougeait pour rappel

) a disparu pour ne s'afficher que si l'on clique sur l'onglet approprié du menu (tout à droite)
- les mots clés sont mis en <strong>
- les textes sont de types <h2> <h3> <p> donc rédigés selon les desideratas de Google
- les textes sont aérés: utilisation des margin et padding
Et en cours d'étude
- Prévu: réécriture des textes non plus avec des ul mais avec <h2> <h3> et <p>
- création d'un sprite CSS pour les icones de réseaux sociaux
- Changement d'opacité au passage de la souris sur les icones de réseaux sociaux
- réécriture des données de contact via hcard
- modification du footer en termes de contenu. A présent il est fixé en bas en absolute.
Voilà ce que cela donne:









 Répondre avec citation
Répondre avec citation









 C'est bien mieux (pour le design)
C'est bien mieux (pour le design)





Partager