Nous avons souvent besoin de tester la performance de nos scripts.
Pour cela, nous rencontrons souvent des fonctions spécifiques basées sur l'objet Date(), par exemple :
Ce qui est dommage, c'est d'utiliser la console uniquement pour afficher le résultat alors que celle-ci est capable de faire le travail toute seule !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
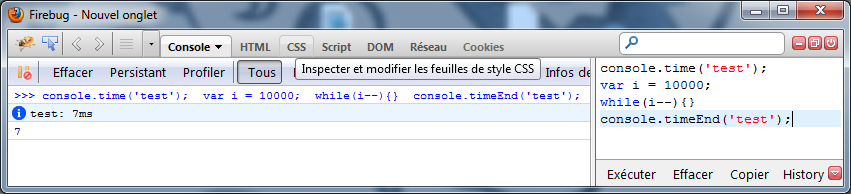
affichera directement le résultat souhaité.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
Compatibilité : Firebug, Chrome, Opera et Safari.





















 Pas de question technique par MP !
Pas de question technique par MP ! Répondre avec citation
Répondre avec citation






Partager